Submit Form di Modal Bootstrap dengan Jquery
Selamat Sore Semua.. dan salam suckittrees untuk anda semua... OK pada kesempatan kali ini admin akan Share tentang sebuat artikel Bootstrap , dengan Judul Membuat Form dengan Modal Bootstrap dan Jquery
Ok... Langsung saja, perlengkapan apa saja yang kita butuhkan untuk uji coba kali ini ..???? yup yang pertama mungkin secangkir kopi, dan laptop,, gunakan saja text editor kesukaan anda, anda bisa menggunakan notepad++ atau sejenisnya
Hal pertama saya akan membagi beberapa bagian penting untuk Membuat Submit Form dengan Bootstrap Jquery ini :
- index.php
- kontak.js
- save_kontak.php
Jadi ada 3 file atau tiga bagian yang nanti akan kita buat. sekarang kita masuk pada bagian Pertama membuat File index.php
index.php
pada file index ini kita akan menempatakan form dan memanggil file-file bootstrap yang kita butuhkan untuk membuat design Form nya
--Memanggil komponen untuk bootstrap--
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name="author" content="Senterwebs">
<title>Submit Form dengan Modal Bootstrap Senterwebs.com</title>
<link rel="shortcut icon" href="https://senterwebs.com/favicon.png">
<link rel="icon" href="https://senterwebs.com/favicon.png">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<!-- jQuery -->
<title>Senterwebs.com : Submit Form dengan Modal Bootstrap dan Jquery</title>
<script type="text/javascript" src="kontak.js"></script>
<div id='wrapper'>
<h1> <a href="https://senterwebs.com/artikel-655/submit--form-di-modal-bootstrap-dengan-jquery-.html">Submit Form di Modal Bootstrap dengan Jquery </a></h1>
<h3>Senterwebs.com</h3>
<!-- Button to trigger modal -->
<button class="btn btn-success btn-md center-block" data-toggle="modal" data-target="#modalForm">
Open Contact Form
</button>
<!-- Modal -->
<div class="modal fade" id="modalForm" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
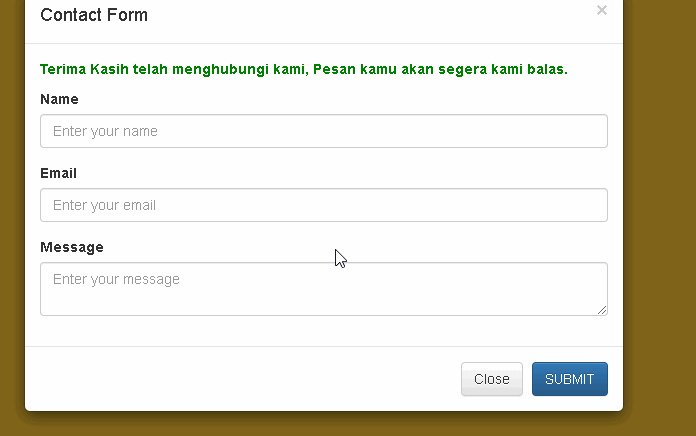
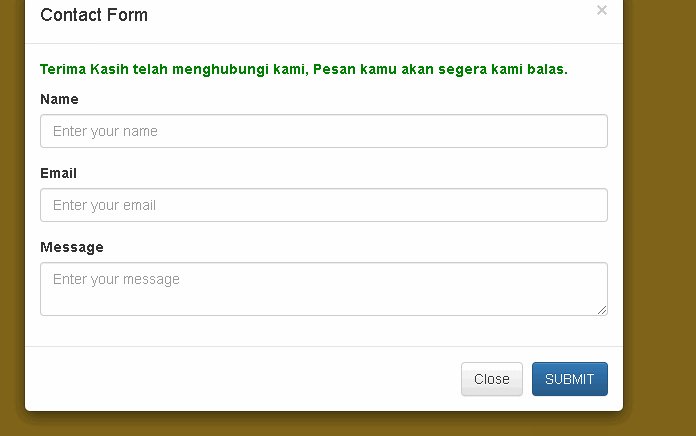
<h4 class="modal-title" id="myModalLabel">Contact Form</h4>
</div>
<!-- Modal Body -->
<div class="modal-body">
<p class="statusMsg"></p>
<form role="form">
<div class="form-group">
<label for="inputName">Name</label>
<input type="text" class="form-control" id="inputName" placeholder="Enter your name"/>
</div>
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Enter your email"/>
</div>
<div class="form-group">
<label for="inputMessage">Message</label>
<textarea class="form-control" id="inputMessage" placeholder="Enter your message"></textarea>
</div>
</form>
</div>
<!-- Modal Footer -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary submitBtn" onclick="submitContactForm()">SUBMIT</button>
</div>
</div>
</div>
</div>
</div> kontak.js
file ini kita buat untuk melakukan handle atau controler pada action form , berikut kodenya :
function submitContactForm(){
var reg = /^[A-Z0-9._%+-]+@([A-Z0-9-]+\.)+[A-Z]{2,4}$/i;
var name = $('#inputName').val();
var email = $('#inputEmail').val();
var message = $('#inputMessage').val();
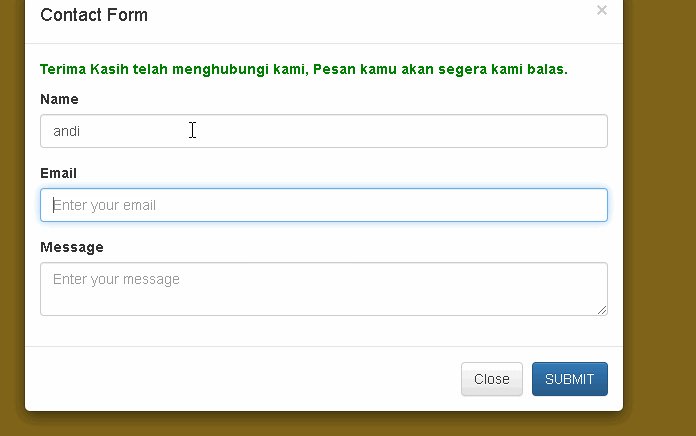
if(name.trim() == '' ){
alert('Tolong diisi Nama Kamu.');
$('#inputName').focus();
return false;
}else if(email.trim() == '' ){
alert('Tolong diisi email kamu.');
$('#inputEmail').focus();
return false;
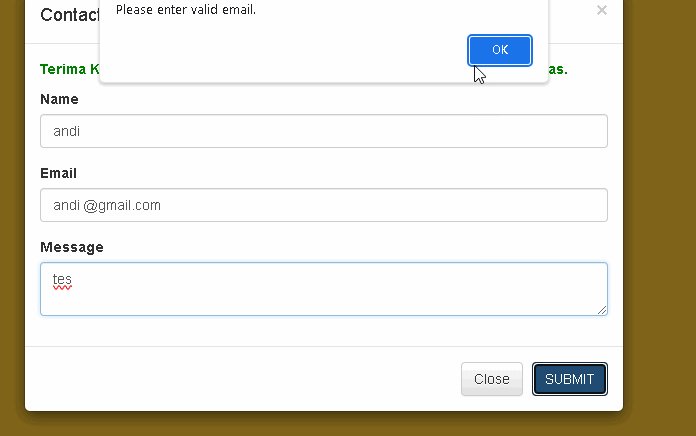
}else if(email.trim() != '' && !reg.test(email)){
alert('Please enter valid email.');
$('#inputEmail').focus();
return false;
}else if(message.trim() == '' ){
alert('Tolong diisi pesan kamu.');
$('#inputMessage').focus();
return false;
}else{
$.ajax({
type:'POST',
url:'simpan.php',
data:'contactFrmSubmit=1&name='+name+'&email='+email+'&message='+message,
beforeSend: function () {
$('.submitBtn').attr("disabled","disabled");
$('.modal-body').css('opacity', '.5');
},
success:function(msg){
if(msg == 'ok'){
$('#inputName').val('');
$('#inputEmail').val('');
$('#inputMessage').val('');
$('.statusMsg').html('<span style="color:green;font-weight:bold;">Terima Kasih telah menghubungi kami, Pesan kamu akan segera kami balas.</p>');
}else{
$('.statusMsg').html('<span style="color:red;font-weight:bold;">Ada Masalah, Coba kembali.</span>');
}
$('.submitBtn').removeAttr("disabled");
$('.modal-body').css('opacity', '');
}
});
}
}Untuk Yang terakhir, kita buat file untuk proses ke database
simpan.php
<?php
if (isset($_POST['email'])) {
$name = strip_tags($_POST['name']);
$email = strip_tags($_POST['email']);
$message = strip_tags($_POST['message']);
//query ke database
if($name){
$status = 'ok';
}else{
$status = 'err';
}
// Output status
echo $status;die;
}
?>



 User hari ini : 211
User hari ini : 211  User Online: 9
User Online: 9



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Moving Sign atau Running Text Dengan Mikrokontroler
Moving Sign atau Running Text Dengan Mikrokontroler  Source Code Website Tourguide PHP MYSQL
Source Code Website Tourguide PHP MYSQL Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic