Menampilkan type File dan Ukuran pada input file
Publish Date : 18-05-2017 , dibaca 7567 kali, Hari ini dibaca : 1 kali ,0 comments
Tutorial kali ini kita akan share artikel Cara Menampilkan Type File , Name File dan Ukuran / Size File pada inputan file sebelum upload file di server. dengan seperti ini kita dapat menampilkan file tipe pdf, jpg , png ,css dll serta ukuran file yang akan kita upload nantinya
OK.. langsung saja kita bahas Cara menampilkan Type File dan Ukuran pada input file
HTML CODE
//*
<input id="fUpload" multiple type="file" /><br />
<ul id="ulList">
</ul>
<input id="btnShow" type="button" value="Show" />
//*JQUERY CODE
//*
$("#btnShow").on('click', function () {
$("#ulList").empty();
var fp = $("#fUpload");
var lg = fp[0].files.length; // get length
var items = fp[0].files;
var fragment = "";
if (lg > 0) {
for (var i = 0; i < lg; i++) {
var fileName = items[i].name; // get file name
var fileSize = items[i].size; // get file size
var fileType = items[i].type; // get file type
// append li to UL tag to display File info
fragment += "<li>" + fileName + " (<b>" + fileSize + "</b> bytes) - Type :" + fileType + "</li>";
}
$("#ulList").append(fragment);
}
});
//*SCRIPT LENGKAP :
<html>
<head>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script><br/>
<input id="fUpload" multiple type="file"/>
<ul id="ulList"></ul>
<input id="btnShow" type="button" value="Show"/><br/>
<script>
$(document).ready(function(){
$("#btnShow").on('click', function () {
$("#ulList").empty();
var fp = $("#fUpload");
var lg = fp[0]
.files.length; // get length
var items = fp[0].files;
var fragment = "";
if (lg > 0) {
for (var i = 0; i < lg; i++) {
var fileName = items[i].name; // get file name
var fileSize = items[i].size; // get file size
var fileType = items[i].type; // get file type
// append li to UL tag to display File info
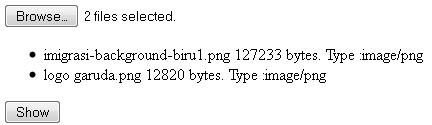
fragment += "<li>" + fileName + " " + fileSize + " bytes. Type :" + fileType + "</li>";
}
$("#ulList").append(fragment);
}
});
});
</script>
</body>
</html>






 User hari ini : 442
User hari ini : 442  User Online: 3
User Online: 3



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway
Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL
Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC Moving Sign atau Running Text Dengan Mikrokontroler
Moving Sign atau Running Text Dengan Mikrokontroler 