Membuat Tombol di sebelah kanan pada bootstrap
Publish Date : 01-11-2023 , dibaca 535 kali, Hari ini dibaca : 1 kali ,0 comments
halo sahabat Senterwebs.com , ok , kali ini admin akan share bagaimana trik simple untuk Menempatkan atau membuat button / tombol bootstrap berada di sebelah kanan ya, Trik ini cukup simple dalam bootstrap dimana kita hanya menggunakan class yang sudah tersedia di bootstrap.
Kalo dengan bahasa inggris nya How to align button to right side in bootstrap ?, ok kali ini kita cukup menggunakan class "float-right" seperti dibawah ini :
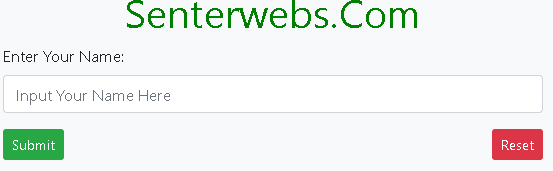
<button class="btn btn-danger btn-lg float-right" type="submit">Submit</button>Sebagai contoh penggunaanya coba lihat script dibawah ini :
Example :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Alignment Senterwebs.com</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<div class="row bg-light">
<div class="col-sm-6 mx-auto ">
<h1 style="text-align:center;color:green;">
Senterwebs.Com
</h1>
<form>
<div class="form-group">
<label for="">Enter Your Name:</label>
<input class="form-control"
type="text"
placeholder="Input Your Name Here">
</div>
<div class="form-group">
<button class="btn btn-success btn-sm"
type="submit">
Submit
</button>
<button class="btn btn-danger btn-sm float-right"
type="reset">
Reset
</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>Dari Script diatas yaitu :
<button class="btn btn-danger btn-sm float-right"
type="reset">







 User hari ini : 1
User hari ini : 1  User Online: 1
User Online: 1



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Website Landing Page for Internet Marketing
Website Landing Page for Internet Marketing Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web  Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi