Membuat Autocomplate dengan Bootstrap
Pada kesempatan ini admin akan mengupas tentang bagaimana Membuat atutocomplate dengan Bootstrap, atau menggunakan jquery autocomplete dengan bootstrap 3. Jquery autocomplete merupakan salah satu fitur jquery yang memungkinkan kita membuat input form dengan fitur auto suggest. oya sebelumnya admin share artikel Membuat Modal Bootstrap , so jika sobat belum mengerti dibaca juga artikelnya ya
Ok langsung saja kita ke tutorialnya
Cara Membuat Autocomplate dengan Bootstrap
Berikut ini adalah kode untuk membuat table di database
CREATE TABLE IF NOT EXISTS `provinsi` (
`id_provinsi` int(11) NOT NULL AUTO_INCREMENT,
`provinsi` varchar(100) DEFAULT NULL,
PRIMARY KEY (`id_provinsi`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=36 ;Isertkan data, berikut scriptnya :
INSERT INTO `provinsi` (`id_provinsi`, `provinsi`) VALUES
(1, 'Aceh'),
(2, 'Sumatera Utara'),
(3, 'Bengkulu'),
(4, 'Jambi'),
(5, 'Riau'),
(6, 'Sumatera Barat'),
(7, 'Sumatera Selatan'),
(8, 'Lampung'),
(9, 'Kepulauan Bangka Belitung'),
(10, 'Kepulauan Riau'),
(11, 'Banten'),
(12, 'Jawa Barat'),
(13, 'DKI Jakarta'),
(14, 'Jawa Tengah'),
(15, 'Jawa Timur'),
(16, 'Daerah Istimewa Yogyakarta'),
(17, 'Bali'),
(18, 'Nusa Tenggara Barat'),
(19, 'Nusa Tenggara Timur'),
(20, 'Kalimantan Barat'),
(21, 'Kalimantan Selatan'),
(22, 'Kalimantan Tengah'),
(23, 'Kalimantan Timur'),
(24, 'Gorontalo'),
(25, 'Sulawesi Selatan'),
(26, 'Sulawesi Tenggara'),
(27, 'Sulawesi Tengah'),
(28, 'Sulawesi Utara'),
(29, 'Sulawesi Barat'),
(30, 'Maluku'),
(31, 'Maluku Utara'),
(32, 'Papua'),
(33, 'Papua Barat');
Setelah itu , buat file index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery Autocomplete dengan Boostrap 3</title>
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.2/jquery-ui.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/js/bootstrap.js"></script>
<script>
$(function () {
$("#provinsi").autocomplete({
source: "search.php",
minLength: 2
});
});
</script>
<style>
.box{
width: 500px;
margin: auto;
margin-top: 50px;
}
.ui-autocomplete {
position: absolute;
z-index: 1000;
cursor: default;
padding: 0;
margin-top: 2px;
list-style: none;
background-color: #ffffff;
border: 1px solid #ccc;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.ui-autocomplete > li {
padding: 3px 10px;
}
.ui-autocomplete > li.ui-state-focus {
background-color: #3399FF;
color:#ffffff;
}
.ui-helper-hidden-accessible {
display: none;
}
</style>
</head>
<body>
<div class="box">
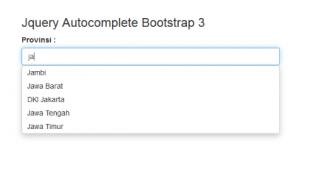
<h3>Jquery Autocomplete Bootstrap 3</h3>
<div class="form-group">
<label for="provinsi">Provinsi : </label>
<input class="form-control" id="provinsi">
<p>ketikkan 2 huruf misalnya 'ja'</p>
</div>
<div class="form-group">
<input type="submit" value="Fake Button" class="btn btn-primary">
</div>
<div>
<small>© http://suckittrees.com</small>
</div>
</div>
</body>
</html>Dan ini adalah kode untuk search.php
<?php
$term = $_GET['term'];
// buat database dan table provinsi
$query = "SELECT * FROM provinsi WHERE provinsi LIKE '%$term%' LIMIT 5";
$link = mysqli_connect('localhost', 'root', '', 'suckittrees');
$result = mysqli_query($link, $query);
while ($row = mysqli_fetch_array($result))
{
$data[] = array('id'=>$row['id_provinsi'],'label'=>$row['provinsi'],'value'=>$row['provinsi']);
}
echo json_encode($data);
?>
Sekarang coba jalankan file index.php melalui browser, ketikkan ‘ja’, maka akan muncul saran nama kota yang memiliki suku kata ja.Demikian, artikel Cara membuat atuocomplate dengan bootstrap semoga bermanfaat, jika temen-temen ingin membuat autocomplate dengan html5 silahkan baca disini Simple Autocomplete PHP MYSQL HTML5





 User hari ini : 305
User hari ini : 305  User Online: 8
User Online: 8



 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi
Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Website Landing Page for Internet Marketing
Website Landing Page for Internet Marketing Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web