Cara Membuat Tanggal Detepticker bootstrap selalu dibawah
OK.. pada tutorial sebelumnya admin sudah membahas Cara Membuat tanggal detepticker di bootstrap, nah sekarang ini kita akan membahas Cara Membuat detepticker bootstrap selalu dibawah atau selalu diatas saja.. untuk artikel sebelumnya silahkan lihat disini :
- Cara Merubah Bahasa Detepticker di Bootstrap
- Cara Menampilkan Bulan dan Tahun di Detepticker Bootstrap
- Cara Menampilkan Tahun Saja di detepticker Bootstrap
- Menampilkan Datepicker di Modal Bootstrap
Merubah Orientation Detepticker Bootstrap
Membuat Tanggal Detepticker Bootstrap berada selalu dibawah , atau diatas kita bisa menggunakan 'orientation' yan ada, yang berguna untuk mengatur peletakkan tampilan tanggal detepticker bootstrap
Contoh Javascript yang digunakan untuk pemanggilan detepticker :
$('.input-date').datepicker({
format: 'dd.mm.yyyy',
autoclose: true,
todayHighlight: true,
orientation: "bottom auto"
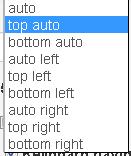
});Orientation merupakan posisi dari tampilan detepticker bootstrap, silahkan anda ubah, sesuai dengan yang diinginkan sesuai dengan keinginan anda, dibawah, diatas, bawah sebelah kanan, bawah sebelah kiri, dan lainnya.. berikut daftarnya :






 User hari ini : 1
User hari ini : 1  User Online: 1
User Online: 1




 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web  Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi
Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql